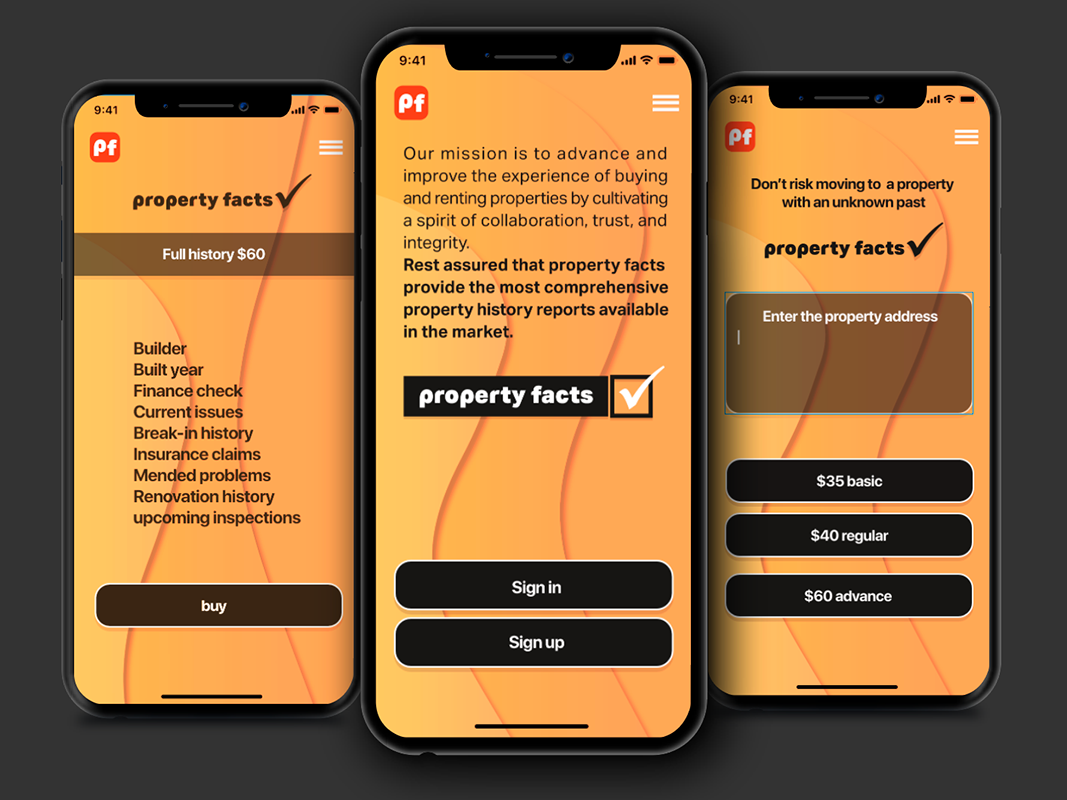
Version 1
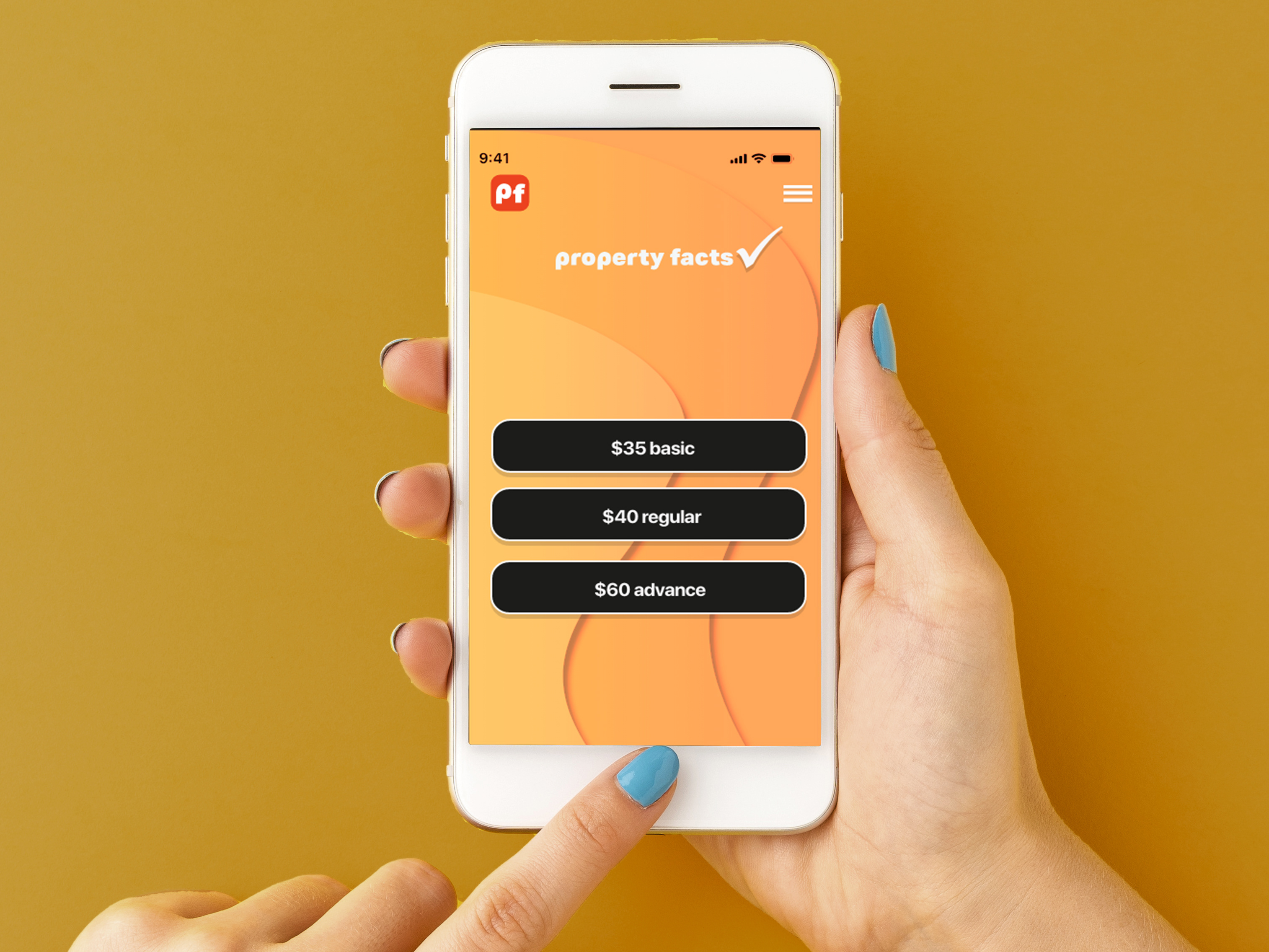
Version 2
The concept development & interaction design
What is the problem?
Many people interested in group sports activities but because of different time schedules, limitation in the number of courts and timetables makes it a bit difficult to get into group sports activities. When it comes to the group, the motivation for doing more sports activity increases amongst the people
First stage is to interview four people to get feedback from a general cross-section of users for the project. The selected subject for interviewing requires choosing the context that is relevant to the project and finding a variety of topics. Interview four individuals of the age group between eighteen to forty-five to collect the data. Working directly with users is the best way to increase user adoption. To carry out different perspectives from all users and stakeholders, I used the thematic analysis data sheet to identify essential issues within the information. Also, it classifies the useful data and determines the theme that could be revisable after re-reading the data.
Affinity map
Social influences design ideas insightful user quotes are necessary data that needed for filling up the affinity notes. The bottom-up building method categorises the affinity notes that are the critical issues captured in the interpretation session. These notes will form into an affinity diagram. They are written down and recorded in a form that can be reused later and to ensure the particular point is recorded appropriately.Walking the affinity diagram to identify any possible holes in the data or a new design idea. Finally, listing key issues that determine the context and user problems that the design must address. The result of the Affinity Diagram is developing three to four personas.
Envisioning and Storyboards: to envision how the new app will better support the users’ needs.
To briefly recap, first user’s observation, and then experience the creation map to extract pain points, goals, and personas to elucidate necessary information to conduct ideation exercises and potential design concepts. However, to guarantee that the design approaches will work in real life.
Scenarios and storyboards help to explain user and product behaviour in detail. They provide an understanding of design viability and cover point to point aspect on the interaction, they also work as a great communication tool. The scenarios and storyboards help to ensure that there are no gaps in the design before building it. This technique helps to make the development process more user-centred.
Design concept & ideation
Ideation starts with rough sketches and a map for designing the prototype.
Ideation starts with rough sketches and a map for designing the prototype.
Prototype ideation and usability testing
Paper prototyping is a flexible way of laying out design ideas without being forced by the tools and with the low cost that typically utilises for interface design. It is a fast way to modify and rearrange parts
I iterated the wireframe design by conducting informal usability testing with the low-fidelity prototype. The participants provided feedback on error-prevention methods, accessibility, and discoverability of the UI.
Initial UI design & wireframe The prototype built with Balsamiq app
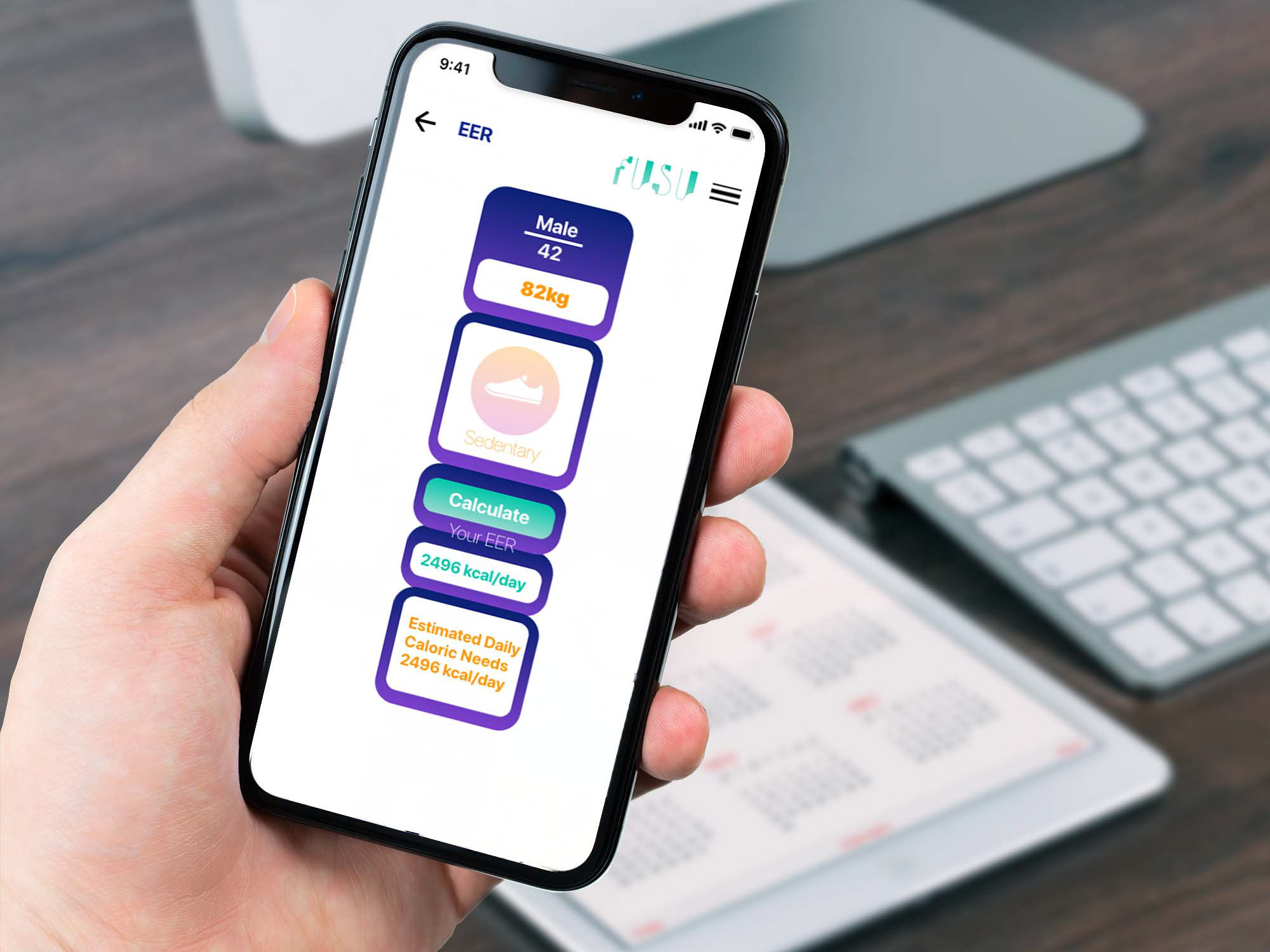
Initial high fidelity prototype for usability testing.The prototype built with Adobe XD.